Designing the Selection Process
Challenge: Revant Optics noticed 62% higher exit rates on their prescription lens product page than on other product pages (mobile had a higher exit rate). Plus Revant was expanding their lens prescription (Rx) product offerings to include hundreds of new options.
Purchasing a prescription product involved a multi-step selection process and uploading personal information. Initial findings include:
Only 3% of users completed the process.
Customers lacked confidence in the process.
Role: Sole UI/UXdesigner working directly with the product manager, engineers, and more.
Objectives
DESIGN
Design for vision-impaired
Simplify steps
Make it easier to complete tasks
Educate & justify upsell offerings
BUSINESS
Add 260+ new product offerings
Increase sales & revenue
Future proof for product expansion
Action: To start we researched the current customer experience and gathered findings by comparing them with our competitors. Our research included unmoderated user testing of the previous customer experience and reviewing recordings of customers' activity on the site. We visually tracked the users' actions and behavior before they left the site. Additionally, we surveyed customers to get answers to specific questions that we were unable to obtain otherwise.
Based on the findings from our research, we developed customer personas that align with the customers' needs and new product offerings. These personas guided the ideation, design process, and creative treatments for our new product.
-
Casey, 57
RETIRED & ACTIVE
Wears Rx for aging eyes
They want to stay active and fit, but require a new prescription and want to avoid having to replace all their glasses. -
Rocky, 25
OUTDOOR ENTHUSIAST
Always had vision issuesThey enjoy being active and outdoors, always striving to achieve their personal best. Would add RX to sports frames so that vision issues never hinder them.
-
Sam, 36
BUSY PROFESSIONAL
Interested in blue light & custom lensesLooking for lenses that balance style and performance. Would wear daily, sport, and fashion frames.
Reframing Consumers
After attending a class on inclusive design led by Surya Vanka, I was inspired to reconsider how we view Revant's customer base. Instead of classifying plano customers as fully able-bodied (or in this case able-eyed) and Rx customers as "disabled," I adopted a new framework that regards wearing any of Revant's lenses as visual assistance for all.
I realized that disability is dependent on context within our customer base. People face limitations at different points in their lives resulting from varying situations like being born legally blind (permanent), or having glasses fog up (temporary). Thus, the distinction between able-eyed and disabled blurs. Our concept of our customers shifted towards more inclusive vision impairments, aligning with our primary consideration with project objective.
Design Process
-

Story Mapping
-

Low-fi Wireframes & Ideation
-

Figma Wireframes & Prototype

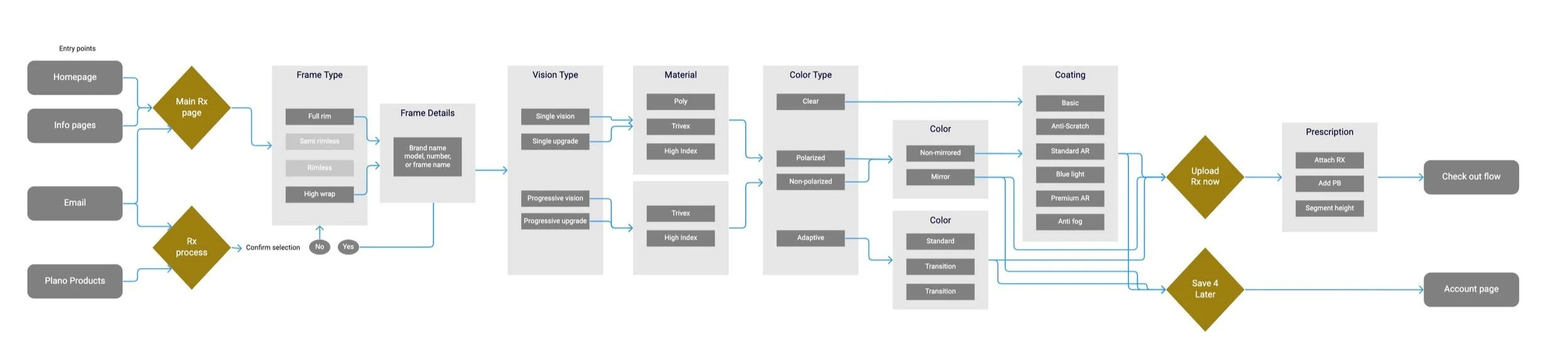
Experience Planning
By ideating with teams across the company, we explored every touchpoint of the customer journey, resulting in a clear understanding of the product. During the product development process, we explored various customer flows to ensure a complete yet simple experience.
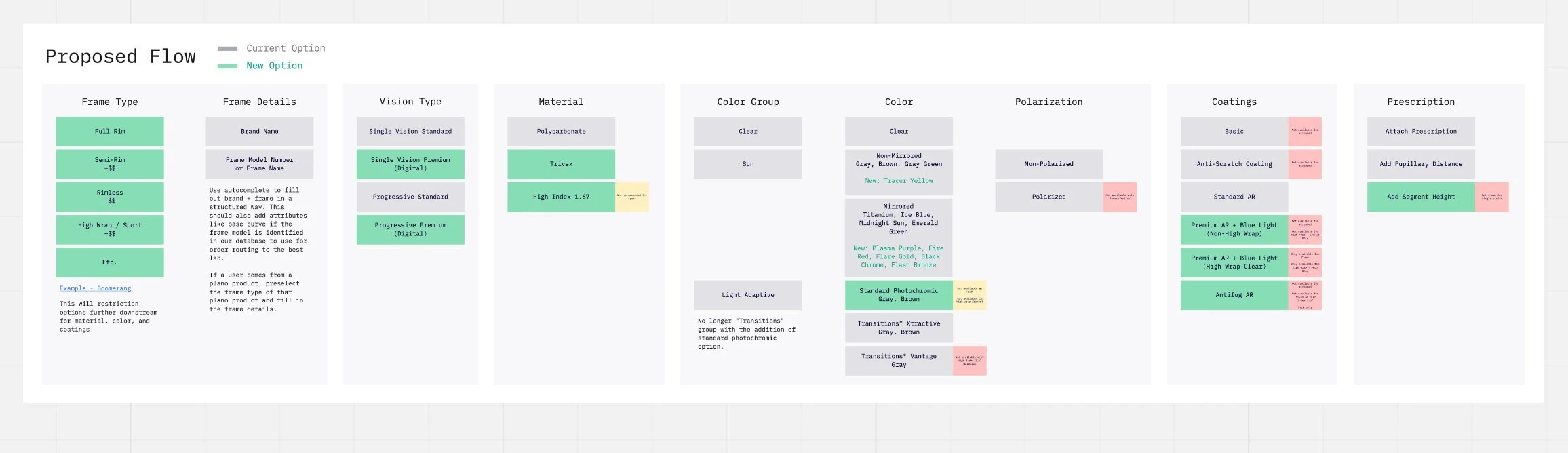
Design Development
I used wireframing and a component-based approach to create a responsive layout that prioritizes informational architecture. Following a mobile-first methodology, I optimized and unified component types for uniformity. The interface was built with accessibility in mind, featuring large tap zones and contrasting colors.
User testing
In two phases of user testing, I conducted, to validate design decisions and collect feedback for refinement. During the testing, features such as click-to-confirm selections, helpful content, and simplified entrance/exit experiences were assessed and confirmed effective.
We understand that customers face many challenges while making selections. To ensure a smoother experience, we put in extra effort and came up with an innovative solution. I suggested that tapping or clicking should confirm the selection and instantly proceed to the next step, instead of having to click on a separate button.
Additional features such as save and help have been incorporated into every step of the process to enhance user experience. Users now can save their selections which has resulted in higher customer retention. The helpful hints and questions available on the side or below provide answers about the product to customers engaged in the process.
To view a summary of your selections and running total, you can click on 'view details'. Initially, making the total less obvious was considered risky due to the higher-priced upgrade options.
However, during testing, it was found that showing the price summary proved to be more of a distraction for completing the process. Despite the possibility of 'sticker shock', customers still tended to opt for the higher priced options. In order to build customer confidence, I added in brand messaging with seasonal imagery which included images of active people and more realistic reference imagery. This approach received positive feedback from users.
Results
The final round of unmoderated user testing was successful. Users completed the tasks and gave positive feedback about their experience. After the launch, exit rates decreased by 15% compared to the previous year. Although the expected increase in conversion did not happen initially, revenue continued to climb as customers started opting for higher-priced features, which are now easier to add. However, 90% of users still exit on the final step, which is inputting their prescription.
-
Pageviews up 8% YOY
-
Bounce rate down 15% YOY
-
Exit rate drown 15% YOY